有点冷门:表单基本形式可以被拆解成三个最基本要素
按钮的圆角有多大,标签后是否使用冒号,如何区分可选字段,如何区分线索模式和描述模式……有时我觉得很头疼这些小细节,我一直在催稿。虽然不断地纠缠在这些细节中,但最终大家还是以各种方式一起工作,个别页面的修改并不总是一回事。
说起形式,相信我们经常会用最直观的设计体验,本能地驱使我们去解决一些看似在界面设计中的问题,但每一分钟,都会有无数个从细节中冒出来的问题为我们造成苦恼。今天的分享有点冷门,希望能引起大家的关注。
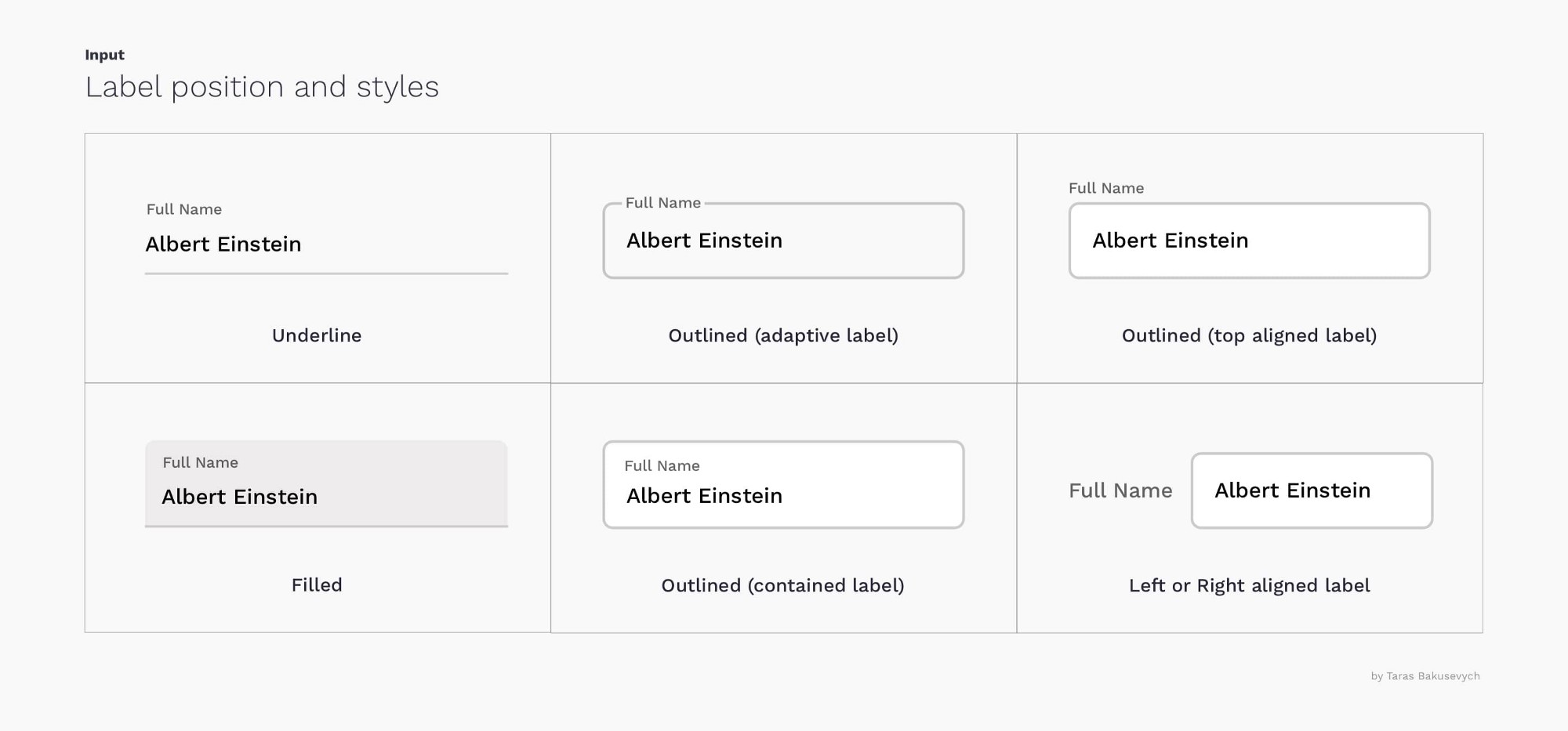
表单的基本形式可以分解为三个基本要素:
标签用于提示用户列表项是什么;输入框用于用户信息输入;该按钮供用户在完成信息输入后进入下一个流程。
问题一:输入框有清除按钮吗? 1.单行文字
输入帐号和密码后,经常会有一个“清除按钮”。因为密码默认输入******,所以无法直观的看出是哪个字符输入错误。全部清零重新输入,非常适合用户场景。写这个的时候记得搜索后面还有一个“清除按钮”,就是普通表单输入框后面没有“清除按钮”,而且只有在特殊场景下,那么如何判断是否输入框是否放置在关闭按钮中?
各种功能场景的用户主要是希望快。无论是登录注册还是搜索场景,除了内容本身,最重要的是效率。
APP进入市场时,往往会有注册量、留存率等业务指标,所以设计师会在登录和注册的操作过程中把握提高效率的每一个细节。这时候输入框的交互效率就非常重要了。一是与业务指标挂钩,二是电商行业效率高,可以在一定程度上提高成交率。
2.搜索场景
搜索也是如此。用户使用搜索框时,目的明确,关键词是用户最关心的。如果弄错了或者改了关键词,需要一个一个删除,所以不会很快被清空,尤其是在电商行业,用户决定是否购买,只需要一两秒。
这种场景中“删除”功能的作用是“清除”。主要原因是快捷方便,在满足用户预期目标的场景下节省了删除成本。
3.多行文字
我们为什么要在淘宝上购买产品,当产品不符合预期时,我们经常会编辑很长的一段来描述不好的功能,甚至附上图片来证明这一点。这时候没有清除按钮?
这里有“投入成本”和“修改成本”。这不像搜索和登录几个关键字或一串数字。它是一段文本,需要其他用户理解和理解。此时,投入成本很高。如果此时放置“清除按钮”,则用户原本想修改个别文本。如果误点击“清除”按钮,则需要重新输入一大段文字。这时候输入框中的“清除”是很诱人的操作。
当然,我们有多种操作方式供用户重新输入,比如键盘滑块定位、触摸几个连续的单词等,比清除后重新输入便宜很多,而且不需要结算方便。
总结一下:当我们需要清除按钮的时候,我们的输入成本和修改成本都比较低,从而提高输入的便利性;当输入成本高时,清除按钮不适合。
问题2:单行文本框的合适长度是多少?
很多设计师在得到需求后,会下意识地追求视觉对齐,强行将表单的宽度定位为统一的宽度。这种处理方式没有深入考虑用户的实际需求,在网页上会比左侧更分散,更均匀,更有节奏感。
表单的宽度应该通过向用户建议所需输入的长度来减轻判断负担。如下例所示,当一个房子的面积可以估计出来时,使用右边输入框的等宽很容易误导用户对输入面积的判断,需要多方确认信息次。
必须有规则才能分散。没有规则,就没有办法形成一个圈子谷歌空间账号登录手机验证异常,也没有办法系统地沉淀设计规范来延伸。我们的目标是使表单设计有规律的分散。这个时候我们想到了“网格系统”,可以参考之前的文章写一个web端的网格系统。
每种类型的表单输入区域由于其输入而具有合理的宽度。输入区域的宽度仅表示其填充内容的长度。合理的输入宽度,不仅给用户带来心理预期,还提高了对整个表单的控制力。感觉。

注意:匹配合适的键盘
根据表单内容的不同属性和不同的输入要求,应提供不同的键盘类型,以便用户更快地使用。常用键盘有以下几种:
问题3:标签后面有冒号吗?
连接的句子通常带有冒号。比如健先设计笔记:B端产品设计总结,这里的冒号有解释上面的意思,那么标签和输入框之间需要冒号吗?
中文APP上很少见冒号,但这并非没有Mac系统设置如下图:
度娘说:冒号通常表示提示或提示后的停顿或以上的总结。它后面可以跟一个例子、一个引用或一个解释。从情感的角度,分析带有冒号的标签是否正确。用户体验有影响吗?其实是没有效果的!
所以如果我们设计一个冒号,请保留它;如果没有冒号,就不需要冒号来保证页面的一致性。
1. 冒号对齐
冒号对齐(右对齐)可以将内容锁定在一定范围内,让用户顺着冒号的视觉流向找到所有的填充项,从而提高填充效率。
2.上一层的标签和冒号同时存在时,我们如何对齐?
我们最好确定一个统一的起点,如下左图所示。当然,在使用过程中,我们需要判断用户的使用场景。下图右图为12306修改旅客信息。用户的注意力在信息上,标题只是用来区分模块的作用。
问题4:为什么优先考虑在线验证?
刚入行的时候,在登录页面和研发的小弟发生了争执。输入密码后,需要点击登录按钮,判断密码是否正确。只是向前迈出了一大步。为什么输入密码后不能直接判断密码是否正确?
1.在线验证
在以往的网页设计中,信息的正确与否要等待用户点击“提交”按钮,产品会将用户填写的数据提供给服务器,服务器会判断是否它是正确的。这种方式过于依赖网络速度,不符合用户体验上的“及时反馈”原则。
所以现在对于产品设计来说,在将数据提供给服务器之前,会在前端进行一些基本的错误检查,也就是在线验证。
一些基本规范,比如邮箱中是否添加@xxx.com,可以在线验证,无需上传到服务器比对数据库。
理想情况下,应首先在线验证所有用户填写的信息。用户填写完该字段后,如果其中包含错误,应立即给予反馈,并将错误信息放置在填写该字段的用户附近。这样,错误提示很容易引起用户的注意,对用户的交互成本也很低。用户不必重新查找并导航到错误的位置。
需要与数据库进行比对的信息,网上可能没有经过验证,所以还是在用户提交信息发送到数据库然后提示错误的时候。也就是说前端只能进行简单的验证,比如手机号码的位数错误、邮箱格式错误等。判断密码是否正确,可以通过后台比对数据库来判断。这时候就需要点击提交按钮了。
左图1中,输入账号后提示不可用,方便用户及时更正;而在图2中,需要输入手机号验证码并点击提交,然后会提示错误信息。从信息反馈来看,全部输入完成后才显示错误信息,交互过多。很麻烦。
2.复杂字段设置填充成功指示符
同样,在线验证也可以用来提示用户填写的内容符合规定。牢记防错准则:向用户提供相关建议,将用户输入值限制在合规范围内,允许输入错误、缩写和不同的输入格式,以确保产品兼容性。

对于复杂的输入(例如输入新密码),即时在线验证(在输入字符时提示)将防止用户多次猜测或检查输入是否与系统设置匹配。在下面的示例中,密码强度指示器会随着用户的输入而变化,并帮助用户确定到目前为止的输入是否合规,或者是否继续改进。
也不要太在意这个“进度指标”。一个好的进度指示器不应该分散用户填写表格的注意力,并且应该只在添加这个“进度指示器”帮助用户填写表格时使用。
3.在输入框旁边保留错误信息
通过在线验证,错误信息自然会出现在输入框旁边。有一些基本的规则,或者用户出现问题的概率很大。即使用户没有填写任何信息,也应该在输入框下方以备注的形式进行标注。这是一种非常划算的行为,错误信息会一直保留。旁边的输入框最大限度地减少了用户的思考。
4.错误提示输入框应该放在哪里?
此错误消息登录的两个最常见位置是表单顶部和输入字段的行之间。那么哪个地方对用户来说更直观呢?
根据上、下、左、右四个位置,根据浏览习惯,列出并分析考虑每种情况的设计图。
1)对
网页微博注册的报错信息如图放在输入框的右侧,从左到右,从上到下,符合人们的阅读习惯;用户的视觉路径自然流畅,大大减少了用户的视觉工作。
web端输入框长的时候,输入框后面往往会有很大的空白,后面会出现错误提示。这时候,视觉上也有一种来回跳跃的感觉;
错误提示无法显示在移动端屏幕宽度的右侧,所以错误提示经常出现在输入框的下方。如果网页和移动端的设计一致,输入框下方会出现错误提示。
2)左
左边的错误信息违背了用户的预期,因为在错误信息的左边放置了更高的输入框的优先级。但实际上用户需要专注于纠正自己的输入,所以输入框应该是更重要的元素。
3)顶部
标签在顶部时,共有3个提示:标签、错误提示、输入框文字。当用户输入错误时,标签、错误提示、输入框之间的视觉来回交换,分散了用户的注意力,增加了认知负荷。
4)下面
下面的错误信息被放置。虽然不符合从左到右的阅读习惯,但确实符合从上到下的阅读流程。
移动屏幕上缺少水平空间,因此最好在下方放置错误消息。
在输入框中显示错误信息是为了减轻用户的认知负担。它可以在现场识别错误,无需在视觉上来回切换,减少表单底部和顶部的内存负担。

5. 错误在视觉上与其他内容区分开来
发生错误后,用户需要快速注意到错误信息。他们中的大多数使用红色作为警告颜色。过多的红色区域往往会给人一种压迫感和恐惧感,所以尽量减少在其他地方使用红色。
另外,考虑到色盲用户的需求,我们不仅在错误提示时使用颜色标注,例如可以添加指示错误的图标、当前内容抖动等,比如QQ登录抖动提示、苹果电脑锁屏密码错误抖动,或者现在老化的语音播报...
上图为新版Petal与国外printest登录界面对比。由于主色是红色,所以错误信息也是红色的。用户光标在输入框上打字时,花瓣已经提示错误,整体视觉提示太重,设计略逊于printerest。
典型的负例:下图是追波的注册过程。由于3个问题的失败,如果表单太长,很可能会丢失用户。
问题5:“线索模式”还是“解释模式”更好?
1. 引导模式
指在输入框中以占位符的形式显示示例输入或解释性文字,帮助用户了解需要输入的内容,或给出相关线索的设计方法。信息表达轻、简单,与业务逻辑的关系较弱。
在时间控件中,会有“请选择日期”,输入框中会有“请选择日期和日历图标”等提示,为提示设计模式。
如果下图中的Facebook输入框完全没有文字,用户可能会期待输入什么的,因为设计者没有为用户框定搜索边界,所以线索设计模式可以让界面自解释性的。
提示模式特点:
2. 描述模式
表示在空白文本字段旁边或下方放置一个短语或示例,以解释需要在此处输入的内容或提供有关此内容的详细要求和信息。
描述模式特点:
典型案例:下图中的第一个案例,每一项背后都有对应的输入指令和输入线索。例如,简要说明社交账号的作用,让用户快速了解哪些内容更合适。
另外,好的引导可以激发用户填写的欲望。比如QQ个性签名输入线索就体现了我独特的态度,非常符合年轻人的定位,填写的概率也很大增加。同时也吸引了其他朋友的关注,让用户之间的互动更加频繁,平台更加活跃。
3.我应该使用线索模式还是解释模式?
小心单独使用线索提示。当输入内容过多时,您可能会忘记这个提示。适用于简单的输入框,如注册登录界面上的表单。如果输入框的长度不代表信息的长度,则需要统一输入框的长度。
下图的iconfont很容易忘记输入新密码的要求。输入的时候会疑惑密码是字母/数字/符号的组合还是单一的组合。
另外,在输入错误的时候,会发现提示的内容和之前输入的不一样,也会造成混乱。我们在设计过程中尽量避免这些。

4.比较:“提示模式”VS“解释模式”
“引导模式”和“解释模式”都是辅助用户输入的设计模式。这些模式可以帮助用户明确输入信息的内容和形式。那么这两种模式有什么区别呢?
在使用指令模式时,快速浏览界面的用户很容易忽略指令信息,因为用户此时的目标是尽快填写表格并进行下一步。
因此,过多的文字描述也会给用户带来更大的视觉压力,所以描述模式下的文字往往简短易懂。
Google 注册帐户页面是“输入说明”和“输入潜在客户”组合的典型示例。通过“输入提示”告诉用户需要填写的内容,通过“输入说明”补充相应的信息填写意图,让用户清楚地意识到需要填写的内容并输入相应的信息信息。
问题6:如何设计非单选和非多选?
单选、多选、开关这三种对比设计的文章已经写了很多,但是一个场景经常被忽略是不是经常被忽略?单选和多选都是多选的场景,那么如果只有一个选项,使用开关的设计是不合适的。这个时候应该怎么设计?是否可以简单地将这种情况直接归类为单选或多选?为什么?
您是否选择对某些产品使用圆圈和对某些产品使用块,那么您在什么情况下考虑使用圆圈和块?我一直认为产品中任何表现更好的符号都有原因,现在让我们假设这两种产品不同是有原因的
1.Google 规范定义
复选框:允许用户从组中选择一个或多个项目。
两个关键点:
单选按钮:单选按钮允许用户从一组选项中选择一个选项。
两个关键点:
2.问题思考
我们看到淘宝、京东购物车等电商产品,无论是单选还是多选,都不符合谷歌或iOS规范。我们看到登录时查看策略有两种设计形式,基于这个结论与产品进行交互可能是最终的决定,这对后续的设计工作非常不利。
无论是国内常用的产品,还是国内竞品的截图,都没有严格按照一定规范的单选或多选的设计形式,甚至多选的多选形式同一产品的不同业务线是不同的。
我们继续深挖以下3点:
系统是否有问题,查看Android和iOS系统的应用方法,是否有参考网上相关文档支持
对于这三点,我们会有办法证明我们的设计形式是否正确。

Android使用与Material规范一致,IOS使用没有明确区分单选和多选,可以直接使用勾选
也就是说,在iOS和Android的不同系统上,单选和多选还是有一定差距的。
这说明行业没有明确规定单选和多选的设计风格,每款产品都是根据每款产品的规格派生出来的,但我们经常看到国内的产品政策检查是“ circle + check" ,我看了很多习惯认为是这样,但实际上并没有这样的规则。生活中,我们常常习惯于抽象一个具体的内容,把一个具体的问题概念化,也就是我们常说的归纳。
由于我们的产品是台湾的房地产项目,所以此时的竞品需要符合台湾用户的使用习惯。台湾用户与大陆用户不同,受国外互联网影响更大。我们搜索了台湾用户使用较多的网站,勾选这个框比较多。
因此,设计工具/方法论往往具有指导作用,但不能被吸收为绝对或权威的内容,应辩证地看待。之所以在移动端扩展了很多自定义组件(形式不遵循所谓的市场通用规范),是业务和功能多样化的结果。因此,风格的选择不仅仅是看到的部分,更不应被风格的表面所困,内容才是其决定性因素。
例如,用户知道只能选择一个闹钟,不会有两个铃声同时响起,所以即使闹钟的收音机模式改变,他们都知道是收音机,这由功能决定。运算形式的例子。再比如,用户知道设置闹钟的时间,可以同时选择周一到周日。即使采用单选设计风格,用户也知道可以多选。
同样,无论你如何改变选择样式,无论是圆形、方框,还是只是一个勾号,甚至其他情况,大家都知道它是一个单一的选择。
所以只要梳理出与你的产品相匹配的“单多选”风格,形成一个规范。以后遇到符合规范中已有形式的形式,就跟从,不符合就不要跟。
简单地说什么时候跟随什么时候不跟随是一个非常概念性的问题。不可能有一个特定的语言标准来说明什么时候应该什么时候不应该。
问题 7:您对必填字段使用“*”还是“必填、可选”?
标有红色“*”的必填项经常出现在标签前面。标记需要的项目是一种比较清晰的方式,也节省了空间。还可以在一定程度上起到视觉降噪的作用。可读性和表单填写率。
必填字段和可选字段跟在标签后面,通常与标签文本颜色相同。当移动端标签在左边输入框右边时,不仅增加了标签的长度,也增加了阅读的难度,更难查回来。知道的。如果输入框中需要可选字段以及提示信息谷歌空间账号登录手机验证异常,用户在输入文本时往往会忘记这些字段是必填还是可选。
使用“*”时需要注意:
1.使用“必需的、可选的”场景
有些产品选择“必填,可选”,原因是:如果一共有10个表单项,9个表单项是必填的,1个表单是可选的,那么为了界面简洁,可以给可选字段表单项备注“可选”。假设正好相反,1 必填,9 选填,则对必填的表单项备注“必填”。当然,此时还需要考虑这些可选项目的必要性,设计的目的和功能。
当然,当表单很少时,可以通过用户与界面的交互来告知用户这些字段是可选的和必填的。如上图所示,未操作必填项时,提交按钮未激活,无法操作;当操作所需的项目时,可以激活按钮提交表单。
总结:
总结
本文更多的是关于表单设计中日常工作中遇到的小细节,对一些容易忽略和遗忘的设计点进行讲解。用问题和案例来分离和拆解每一个细节,没有对表单的组成和交互细节等进行系统的、性价比的分析,因为这类内容讲的人太多了。
同时也希望这篇文章能给大家带来更多启发,共同探讨进步。
本文由@剑仙设计笔记原创发布,人人都是产品经理,未经允许禁止转载。
标题图片来自Unsplash,基于CC0协议。
版权声明:
作者:中州西鹿谷歌
链接:https://www.gmail777.com/archives/1079
来源:中州西鹿
文章版权归作者所有,未经允许请勿转载。


共有 0 条评论