景区手绘地图(电子地图、智慧导览系统)如何制作?
谷歌账号购买交易平台/谷歌邮箱新老号-自动购买
2004年/2008年/2011年/2018年/2019年/2020年/2021年/2022年谷歌号购买
Google Play地区更改/锁区号购买
Youtube老频道号购买
美国苹果id/日本苹果id/韩国苹果id/台湾苹果ID/香港苹果ID/新加坡苹果ID购买
shadowrocket可下载小火箭账号/美区小火箭下载账号购买
前面介绍了《风景名胜区手绘地图(电子地图、智能导航系统)》和《风景名胜区手绘地图绘制流程》,接下来介绍手绘地图制作的一些要点被介绍了。
手绘地图最关键的一点是要准确覆盖地图平台上的手绘地图。

手绘地图体验一、地图开放平台界面
这是第一个关键点。
从前面的介绍我们知道,手绘地图是基于地图平台对某个区域进行美化手绘,从而制作出精美的手绘图片文件。但是这个文件不能直接使用,必须叠加在地图平台上才能发挥其价值。
为了达到这个目的,我会简单介绍几个概念(这些概念在之前的文章中已经介绍的比较详细,这里只做一个简单的回顾):
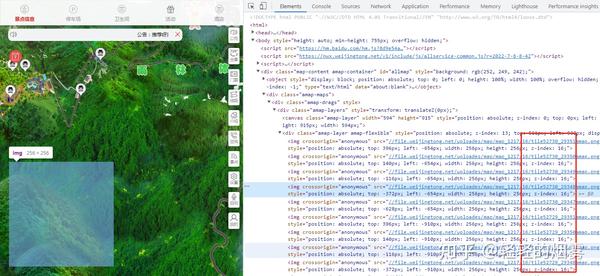
1.平铺图片
瓦片图像是一个 256 像素的正方形图像,整个地图由瓦片图像组成。使用平铺图片的原因是可以按需加载(根据屏幕显示范围内的区域加载),解决的问题是服务器和客户端设备的内存问题,以及网络流量问题.
2.地图开放平台
高德地图、百度、腾讯、谷歌等地图平台都有开放接口。通过这些开放的接口,可以将手绘图叠加到地图平台上。

高德地图演示二、手绘地图如何覆盖在地图平台上
每个地图开放平台都提供了多种将手绘地图叠加到平台上的实现方式。
这是一个高德地图的例子。高德地图一共提供了这么多接口,每个接口都可以实现自定义图层覆盖到地图平台:
AMap.TileLayer.Flexible
AMap.ImageLayer
AMap.CanvasLayer
AMap.VideoLayer
AMap.CustomLayer
根据我的经验,在手绘地图上覆盖这个场景更合适:
AMap.TileLayer.Flexible
AMap.ImageLayer这两个接口分别对应于上述的“平铺图实现图”和“全图实现图”。ImageLayer 是一个可以将整个手绘地图叠加到地图平台上的界面。事实上,据我所知,业内已有系统采用这种方案。但个人推荐接口TileLayer.Flexible,这个接口是采取瓦片地图方案将手绘地图覆盖到地图平台。
ImageLayer接口代码如下(高德官方代码),从它的图片参数可以看出,是一张全图:
var imageLayer = new AMap.ImageLayer({
url: 'http://amappc.cn-hangzhou.oss-pub.aliyun-inc.com/lbs/static/img/dongwuyuan.jpg',
bounds: new AMap.Bounds(
[116.327911, 39.939229],
[116.342659, 39.946275]
),
zooms: [15, 18]
});
TileLayer.Flexible 接口代码如下:
var tileLayer = new AMap.TileLayer.Flexible({
cacheSize: 30,
zIndex: 200,
createTile: function (x, y, zoom, success, fail) {
var imagePath = tileHost + '/uploades/map/" + zoom + "/tile" + x + "_" + y + 'amap.png';
var img = document.createElement('img');
img.onload = function () {
success(img);
};
img.crossOrigin = "anonymous";
img.onerror = function () {
fail();
};
img.src = imagePath;
success(img);
}
});
这个接口有createTile方法,它打开了三个参数,分别是关键的地图级别缩放和瓦片图像的坐标x/y。通过这三个参数,我们可以将整个手绘地图切割成平铺图像叠加在地图平台上,从而达到用户使用时按需加载的效果。

三个参数决定瓦片图效果三、更复杂完美的手绘图叠加
高德地图的TileLayer.Flexible接口也有一个参数,就是函数success。在createTile方法中,我们其实可以自定义更复杂的内容,然后传入success函数,高德地图就会自动将传入的对象渲染到tile中。
根据这个原理,我们可以实现更复杂的需求,比如:由于谷歌地图在国内无法正常访问,而高德、百度等地图在国外网络延迟严重、缺乏地图数据,所以对于场景国外地区或景点,我们可以通过这个接口实现一个全球可访问的手绘地图。
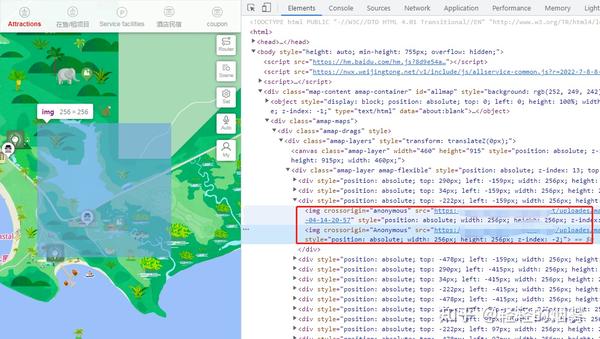
具体实现如下:
var tileLayer = new AMap.TileLayer.Flexible({
cacheSize: 30,
zIndex: 200,
createTile: function (x, y, zoom, success, fail) {
var div = document.createElement('div');
var img2 = document.createElement('img');
img2.setAttribute("crossOrigin", 'Anonymous');
img2.onload = function () {
div.appendChild(img2);
};
img2.style = "position:absolute;width:256px;height:256px;z-index:-2;";
img2.onerror = function () {
fail()
};
img2.src = tileHost + '/uploades/map/map_'+ mId +"/" + zoom + "/tile" + x + "_" + y + 'amapgoogle.png';
var img = document.createElement('img');
img.onload = function () {
div.appendChild(img);
};
img.style = "position:absolute;width:256px;height:256px;z-index:-1;";
img.crossOrigin = "anonymous";
img.onerror = function () {
fail()
};
img.src = tileHost + '/uploades/map/map_'+ mapId +"/" + zoom + "/tile" + x + "_" + y + 'amap.png';
success(div);
}
}); 这样,两个平铺图像被加载并重叠到平铺区域中。除了我们自己手绘地图的瓦片,其他瓦片图都是谷歌地图的底图瓦片。
谷歌地图在中国无法访问。我们可以使用缓存到服务器的方案,这样就可以实现可以通过高德地图在中国访问的谷歌地图的底图。国外地区的用户可以直接调用谷歌地图。这样,国内外都可以访问。
顺便说一句,谷歌地图的瓦片图像加载方案也是类似的。
这里还要注意的一点是如何判断当前用户是在国内还是国外。可以通过经纬度来判断,可以通过IP来判断。我建议使用经纬度,这样更直观准确。但是中国的领土面积是一个非常复杂的多边形,所以需要一些更复杂的计算。这一点现在就不展开了,以后有机会再详细讨论。

复杂多图瓦片四、手绘地图覆盖平台关键技术点
从上面可以看出,手绘地图覆盖平台的最关键点是平铺图像的水平和x/y坐标。
而这,其本质是由手绘地图所在区域的经纬度决定的。
因此,在《如何制作风景名胜区手绘地图(电子地图谷歌账号注册中国手机号码无法验证,智能导航系统)》和《风景名胜区手绘地图的绘制过程》中提到或强调了这一点。手绘地图底图可直接基于系统下载。那么设计师在设计手绘地图时需要特别注意,不能随意修改手绘地图的像素大小。因为修改后,区域会发生变化,然后经纬度会有误差。
下载地图底图时,系统知道地图的经纬度,所以当系统对完成的手绘地图进行切片时,会从默认内存的经纬度开始计算,经过经纬度地球、墨卡托坐标、像素偏移量三者的转换关系,计算出当前手绘图层的第一个瓦片的偏移位置。找到这个key之后,以后剪图就很简单了。您只需要基于256个像素对图像进行累加和切割。
这里需要注意的是,其实256像素的瓦片在手机上显示效果不好google地图服务器,看起来也不是很清晰。这涉及到手机屏幕和PC屏幕硬件和显示像素的区别原理。这个问题不难解决,这里不做解释。

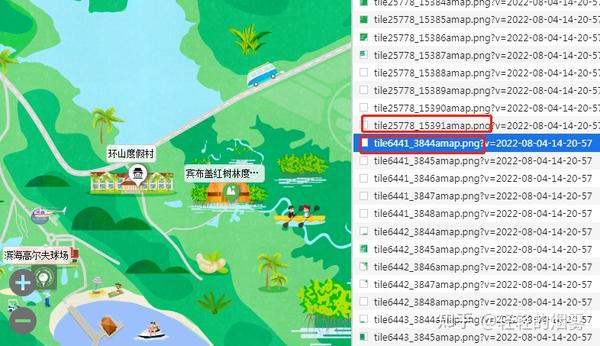
瓦片图片精准叠加五、更好的图层加载体验
因为手绘地图打开后,要加载的瓦片图很多,即使只加载可见区域的瓦片图,数量也是相当大的。因此,为了让用户在使用手绘地图时有更好的放大和缩小体验,我们可以使用预加载的平铺图像方案。
具体解决方案是,系统加载完用户当前级别的平铺图像后,系统可以加载相邻的大小平铺图像。因为当前关卡的经纬度是已知的,所以也可以计算出相邻两关的经纬度,然后加载对应的平铺图像。加载后,当用户放大或缩小手绘地图关卡时,无需临时加载瓦片图像即可快速显示,带来“更快的网络”体验。
实现预加载的核心代码:
for (x = xMin; x <= xMax; x ++) {
for (y = yMin; y <= yMax; y ++) {
if (preloadPics[x + '_' + y]) {
continue;
}
preloadPics[x + '_' + y] = true;
var picUrl = tileHost + '/uploades/map/'+ zoom +'/tile'+ x +'_'+ y +'amap.png';
(new Image()).src = picUrl;
}
}
两个相邻关卡的预加载平铺图像 六、end
手绘地图覆盖底图的方法其实还有很多google地图服务器,但是根据我有限的经验,感觉其他的方法都没有TileLayer.Flexible接口那么灵活实用,就不一一赘述了。
另外,这个界面的复杂效果,个人经验是高德地图支持最完美的。所以,我一直推荐高德地图作为手绘地图平台。
在文末,衷心感谢各大地图开放平台。他们提供大量免费资源,使无数企业作为服务商能够为各行各业的需求者提供各种解决方案,创造不可估量的经济价值,体现责任,承担责任。
最后,列出一些开放的地图平台文档:
高德地图:
百度地图:lbsyun.baidu.com/index.php?title=jspopular3.0
腾讯地图:
谷歌地图:
谷歌账号购买交易平台/谷歌邮箱新老号-自动购买
2004年/2008年/2011年/2018年/2019年/2020年/2021年/2022年谷歌号购买
Google Play地区更改/锁区号购买
Youtube老频道号购买
美国苹果id/日本苹果id/韩国苹果id/台湾苹果ID/香港苹果ID/新加坡苹果ID购买
shadowrocket可下载小火箭账号/美区小火箭下载账号购买
版权声明:
作者:中州西鹿谷歌
链接:https://www.gmail777.com/archives/1496
来源:中州西鹿
文章版权归作者所有,未经允许请勿转载。


共有 0 条评论